科技始終來自於人性(很舊的廣告詞~),但即便是已經到2020年,終究還是核心概念!
尤其是現在科技發達到事事都越來越便利(便利到很驚人!)
電腦網站、網頁、手機上網瀏覽,blah~blah~太多。
至於想要成為網站後端工程師,需要先知道網站及網頁是如何建構出來,才能做好相互連結。
因此,先從HTML & CSS指令語法開始學習。
前言結束 (有點囉唆的前言...)
HTML是什麼?
=> 超文本標記語言(英語:HyperText Markup Language,簡稱:HTML)
是一種用於建立網頁的標準標記語言。簡單來說就是網頁的骨架。(後面解說省略)
CSS是什麼?
=> 層疊樣式表(英語:Cascading Style Sheets,縮寫:CSS)
又稱串樣式列表、級聯樣式表、串接樣式表、階層式樣式表。
是一種用來為結構化文件(如HTML文件或XML應用)添加樣式(字型、間距和顏色等)的電腦語言
換句話說就是 網頁的外表設計 (後面解說省略)
HTML與CSS兩者間的關係,就是骨架跟肌肉及外貌;當有了骨架之後,就要開始去塑造肌肉強化骨架
並且去將外貌給美化、雕塑,最後會變成我們所看到的一個完整的網站頁面。
如下面範例所示
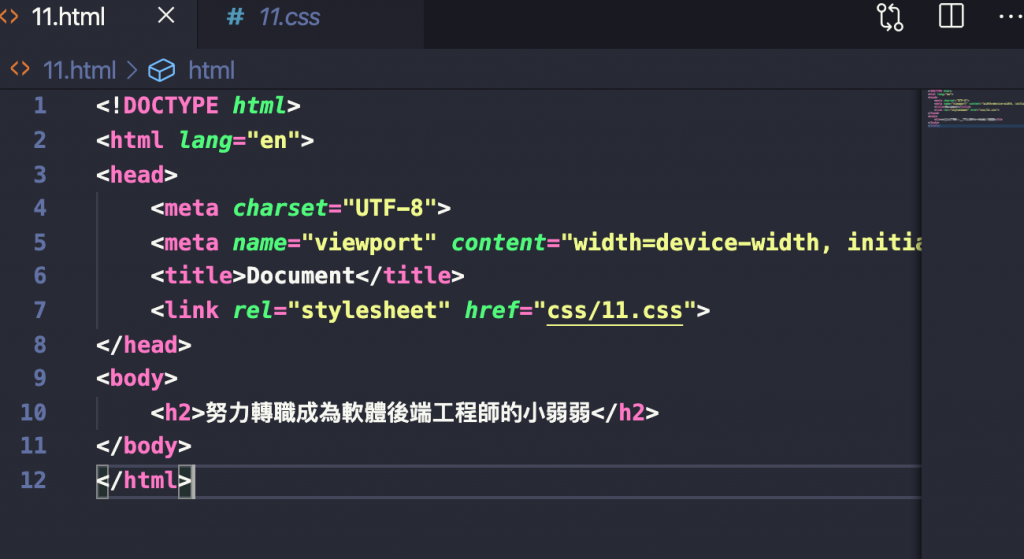
HTML架構範例
網頁結果顯示-尚未加上CSS語法
網頁結果顯示-加上CSS語法
